ویژگی های جدید نرم افزار و کد نویسی برای تهیه تور مجازی KRPANO چیست ؟
krpano 1.20
برگرفته از وبسایت KRPANO.com
سلام به همه،
پس از مدت زمان توسعه بسیار طولانی ، کد سازی و برنامه سازی وآزمون های تکمیلی آخرین نسخه نرم افزار منتشر شده است ، در نهایت نسخه بعدی: krpano 1.21
از نظر فنی یکی از بزرگترین نسخه های تاکنون است. در داخل کشور کل موتور رندر از بسیاری جهات به روز شده ، اصلاح شده ، پیشرفته و بهبود یافته و برای آینده آماده شده است. krpano اکنون می توانید از تصاویر گرافیکی با عمق سه بعدی (توسط نقشه های عمیق و یا هندسه سه بعدی) به عنوان مدل سه بعدی برای تصاویر پانو ، از چند رزولوشن همچنین با استفاده از تصاویر کروی و استوانه ای (به عنوان مثال برای پانوس های جزئی جزئی) ، استفاده از نقاط مهم چند ضلعی توسط WebGL ، استفاده کنید. پردازش تصویر پیشرفته تر پس از پردازش ، و یکپارچه سازی VR بهتر با ردیابی موقعیتی و پشتیبانی از کنترل کننده VR.
علاوه بر به روزرسانی های موتور رندر فنی ، تقریباً همه قسمت های دیگر krpano نیز به روز شده و بهبود یافته است - سیستم های xml / action ، سیستم طرح بندی / hotspot ، JS-API ، افزونه ها ، ابزارها و همچنین مستندات و موارد دیگر مثال ها.
برای کلیه اخبار و جزئیات لطفا به زیر مراجعه کنید.
با تشکر و احترام ،
کلاوس
سلام به همه،
پس از مدت زمان توسعه بسیار طولانی ، کد سازی و برنامه سازی وآزمون های تکمیلی آخرین نسخه نرم افزار منتشر شده است ، در نهایت نسخه بعدی: krpano 1.21
از نظر فنی یکی از بزرگترین نسخه های تاکنون است. در داخل کشور کل موتور رندر از بسیاری جهات به روز شده ، اصلاح شده ، پیشرفته و بهبود یافته و برای آینده آماده شده است. krpano اکنون می توانید از تصاویر گرافیکی با عمق سه بعدی (توسط نقشه های عمیق و یا هندسه سه بعدی) به عنوان مدل سه بعدی برای تصاویر پانو ، از چند رزولوشن همچنین با استفاده از تصاویر کروی و استوانه ای (به عنوان مثال برای پانوس های جزئی جزئی) ، استفاده از نقاط مهم چند ضلعی توسط WebGL ، استفاده کنید. پردازش تصویر پیشرفته تر پس از پردازش ، و یکپارچه سازی VR بهتر با ردیابی موقعیتی و پشتیبانی از کنترل کننده VR.
علاوه بر به روزرسانی های موتور رندر فنی ، تقریباً همه قسمت های دیگر krpano نیز به روز شده و بهبود یافته است - سیستم های xml / action ، سیستم طرح بندی / hotspot ، JS-API ، افزونه ها ، ابزارها و همچنین مستندات و موارد دیگر مثال ها.
برای کلیه اخبار و جزئیات لطفا به زیر مراجعه کنید.
با تشکر و احترام ،
کلاوس
اخبار مربوط به krpano 1.21:
پشتیبانی از عمق نقشه / تورهای سه بعدی
- پشتیبانی از deepmap امکان افزودن سه بعدی در تصاویر پانورامای شما را ممکن می سازد.
- یا فقط برای تماشای استریو (در VR یا استفاده از عینک آناگلیف) و یا برای انتقال خوب سه بعدی بین پانوس ها یا حتی برای کاوش در پان ها به روشی جدید با دیدگاه های جالب جدید.
- سهبعدی در پانوسها با سیستمهای VR با پشتیبانی از Position-Tracking بسیار مناسب است (به عنوان مثال با استفاده از یک Oculus Quest یا هدستهای مشابه VR). با آنها می توانید در تابلوهای خود قدم بزنید.
- با استفاده از نرم افزارهای مدل سازی سه بعدی ، می توانید نقشه های عمقی برای هر تصویر موجود در پانو ایجاد کنید ، نیازی به دوربین ویژه ، عکسبرداری استریو یا اسکن لیزری نیست.
- برای اینکه بتوانید تا حد امکان آسان تر به ایجاد نقشه های deepmaps / 3D بپردازید ، همچنین یک نرم افزار خارجی جدید مبتنی بر krpano نیز موجود است: everpano 3D . این می تواند مورد استفاده قرار گیرد برای ایجاد نقشه های عمیق و به راحتی کل تورهای سه بعدی-کرپانو.
-
از آنجا که پشتیبانی از deepmap موضوعی بزرگتر است ، اطلاعات بیشتر و همه چیز در مورد این بخش در انجمن اضافه شده است:
 krpano پشتیبانی عمق نقشه - موضوع انجمن
krpano پشتیبانی عمق نقشه - موضوع انجمن -
اطلاعات بیشتر:
-
 XML مستندات عمیق
XML مستندات عمیق
-
-
مثال ها:
-
 نمونه های عمیق
نمونه های عمیق -
 ویدئو: پشتیبانی از عمق نقشه 3D
ویدئو: پشتیبانی از عمق نقشه 3D -
 فیلم: تورهای سه بعدی
فیلم: تورهای سه بعدی
-
پشتیبانی چند رزولوشن از تصاویر پانورامیک کروی و استوانه ای
- در نهایت با krpano 1.20 می توان از چند رزولوشن با تصاویر کروی و استوانه ای نیز در HTML5 استفاده کرد (قبلاً این فقط در Flash پشتیبانی می شد ، HTML5 فقط از پنل های مکعبی و مسطح پشتیبانی از چندرسانه ای).
- این ایده آل برای panos های جزئی و همچنین برای panos های بسیار بزرگ کاملاً کروی است زیرا از لزوم تبدیل به تصاویر مکعبی (به معنای سریعتر ساختن پانو) جلوگیری می کند.
- نمای تصویر کاملاً پویا است و در هر زمان قابل تغییر است ، به عنوان مثال امکان انتقال متحرک از یک طرح کروی به یک طرح مسطح و معکوس را فراهم می کند.
- این برای رندر با کارایی بالا و بسیار با کیفیت تصویر بهینه شده است (و با نسخه های زیر سریع تر و نرم تر خواهید شد).
- با استفاده از ترفندهای ویژه ، krpano همچنین از نادیده گرفتن نادیر و مناطق زنیت به دلیل نقشه برداری نادرست جلوگیری می کند (یک رفتار معمولی هنگام استفاده از پانوس های کروی و نقشه برداری).
-
در اینجا یک تصویر مقایسه:
- برای ساختن آسانتر پانونهای جزئی ، ابزارهای krpano از داده های XMP برای تشخیص خودکار نوع پانو و محدوده دید درست استفاده می کنند. PTGUI هنگام استفاده از طرح ریزی های کروی و تولید تصاویر جزئی از پانو ، آن اطلاعات را به صورت خودکار خواهد نوشت.
-
اطلاعات بیشتر:
-
 XML مستندات تصویر
XML مستندات تصویر
-
-
مثال ها:
-
 نمونه های جزئی-پانو
نمونه های جزئی-پانو -
 ویدئو: پشتیبانی چند رزولوشن از تصاویر پانورامیک کروی و استوانه ای
ویدئو: پشتیبانی چند رزولوشن از تصاویر پانورامیک کروی و استوانه ای
-
پشتیبانی WebVR
-
پشتیبانی ردیابی مثبت:
- علاوه بر اینکه به اطراف می پردازیم ، اکنون می توانید موقعیت سه بعدی VR-Headset و VR-Controllers را ردیابی کنید (در صورت پشتیبانی از هدست VR) و حرکت / پیاده روی .
- ایده آل برای عمق نقشه / 3D-model-panos ، آنها را بسیار واقعی تر می کند.
-
پشتیبانی از کنترل VR
- از یک یا دو کنترل کننده VR به عنوان دستگاه ورودی استفاده کنید.
- با نقاط مهم تعامل داشته باشید ، بررسی کنید که در چه نقطه ای از نقاط ضعف زده شده است یا در جایی که کنترل کننده به آن اشاره دارد ، با دکمه های کنترل کننده حوادث را تحریک کنید.
- برای چندین سیستم VR بهینه سازی و آزمایش شده است (Oculus Quest ، Oculus Go ، Oculus Rift ، HTC Vive ، Windows MR ، Google Daydream).
- کاملاً قابل تنظیم
- پشتیبانی ویژه از Oculus Go و Oculus Quest با استفاده خودکار از وضوح رندر افزایش یافته در این دستگاه ها.
- در حال حاضر برای استفاده از دستگاه های تلفن همراه با هدست های VR مانند مقوا مانند از یک لنز کاملاً جدید و مدل تحریف استفاده شده است. این ساده تر است (بدون تصحیح CA) اما به همین دلیل سریع تر و بهتر با تنظیمات مختلف رندر سازگار است.
- این مدل لنز اعوجاج جدید از همان پارامترهای هدست مانند Google Cardboard استفاده می کند.
- افزونه WebVR شامل یک پایگاه داده داخلی تلفن همراه داخلی به روز شده و بسیار بزرگتر برای استفاده از مقوا است.
- یک گفتگوی جدید و تعاملی VR Setup برای تغییر تنظیمات به طور مستقیم در VR وجود دارد.
-
اطلاعات بیشتر:
-
 مستندات افزونه WebVR
مستندات افزونه WebVR
-
-
مثال ها:
-
 krpano نمونه های WebVR
krpano نمونه های WebVR -
 ویدئو: پشتیبانی از عمق نقشه 3D
ویدئو: پشتیبانی از عمق نقشه 3D -
 ویدیو: Drone Attack - یک بازی کوچک WebVR با عنوان Tech-Demo
ویدیو: Drone Attack - یک بازی کوچک WebVR با عنوان Tech-Demo -
 ویدئو: راه اندازی مقوا VR
ویدئو: راه اندازی مقوا VR
-
پلاگین های پس از پردازش
-
krpano اکنون چندین افزونه شامل تصویر پس از پردازش را ارائه می دهد:
-
نور - یک نوردهی با کیفیت بالا و کنترل نور / سایه.
- می تواند برای تصحیح تصاویر در معرض اشتباه استفاده شود ،
- برای ایجاد یک نگاه HDR ،
- جلوه های مختلف نور ،
- یا فقط با تصویر بازی کنید.
- تاری - تار شدن تصویر با کارایی بالا.
- Sharpen - فیلتر Unsharp-Mask برای تیز کردن یا تقویت کنتراست موضعی.
-
نور - یک نوردهی با کیفیت بالا و کنترل نور / سایه.
- پردازش بعد از هم اکنون می تواند قبل یا بعد از ارائه کانون اعمال شود ، به عنوان مثال برای محو کردن فقط تصویر پانو در پشت کانون اطلاعات.
-
اطلاعات بیشتر:
-
 مستندات افزونه های پردازش پس از پردازش
مستندات افزونه های پردازش پس از پردازش -
 مستندات APP krpano WebGL
مستندات APP krpano WebGL
-
-
مثال ها:
-
 مثال: نسخه آزمایشی افزونه های پردازش پس از پردازش
مثال: نسخه آزمایشی افزونه های پردازش پس از پردازش -
 مثال: پنجره هایی با پس زمینه-تاری
مثال: پنجره هایی با پس زمینه-تاری -
 مثال: Sharpening مبتنی بر بزرگنمایی
مثال: Sharpening مبتنی بر بزرگنمایی -
 ویدئو: پلاگین های پس از پردازش
ویدئو: پلاگین های پس از پردازش
-
افزونه جدید Soundinterface
- یک افزونه کاملاً جدید Soundinterface .
- بر اساس howler.js برای مدیریت API های مرورگر اصلی.
- بطور خودکار قفل پخش صدا را کنترل می کند. این بدان معناست که وقتی یک حرکت کاربر مانند کلیک یا لمس برای پخش صدا لازم باشد ، این کار به صورت داخلی و خودکار انجام می شود.
- این افزونه به طور پیش فرض از APA WebAudio به جای HTML5-Audio استفاده می کند (در صورت وجود). این امکان کنترل بیشتر و امکانات بیشتر را فراهم می کند. اما این یک نقطه ضعف است: فایل های صوتی باید قبل از پخش به طور کامل بارگیری شوند. برای غلبه بر این نقطه ضعف می توان بارگیری صداها را بارگیری کرد یا صریحاً صدا را صدا زد () برای پخش در حین بارگیری با استفاده از همیشه API صوتی HTML5.
- سازگار با عقب با نسخه های افزونه قدیمی Soundinterface.
- پشتیبانی از صدای سه بعدی مثبت.
- پشتیبانی از Sprites Sound - یک فایل برای صداهای متعدد.
- پشتیبانی از اشیاء صدا - صدا را هنگام پخش کنترل کنید.
- میزان صدا ، سرعت / پخش ، موقعیت پخش یا حتی موقعیت سه بعدی صداها اکنون می تواند در هر زمان تغییر کند.
-
اطلاعات بیشتر:
-
 مستندات افزونه Soundinterface
مستندات افزونه Soundinterface
-
-
مثال ها:
-
 مثال: Drone Attack Game (از چندین ویژگی جدید صدا استفاده می کند)
مثال: Drone Attack Game (از چندین ویژگی جدید صدا استفاده می کند) -
 ویدیو: Drone Attack - یک بازی کوچک WebVR با عنوان Tech-Demo
ویدیو: Drone Attack - یک بازی کوچک WebVR با عنوان Tech-Demo
-
اقدامات بهبود یافته / API XML / Javascript
-
در داخل بیان می توان از توابع درون خطی استفاده کرد.
- این وظایف کوچک برای محاسبات ریاضی ، عملیات رشته ، تبدیل ، تعداد / قالب بندی متن و موارد دیگر برای کمک به کدگذاری است. بنابراین کد کمتری لازم خواهد بود.
-
در اینجا مثالی - برای گردآوری مقداری که قبلاً نتیجه مورد نیاز برای ذخیره در یک متغیر موقت وجود دارد:
و اکنون گرد کردن می تواند مستقیماً درون عبارت انجام شود:
دور گرد (tmp ، view.fov ، 2)؛حساب (متن ، 'fov =' + tmp)؛کالس (متن ، 'fov =' + دور گرد (view.fov ، 2))؛ - برای استفاده حتی پیشرفته تر ، اضافه کردن توابع Javascript نیز ممکن است .
-
نحو جدید و کوتاهتری برای اعلام تصاویر با وضوح چند در xml وجود دارد. اختیاری است ، اما به طور پیش فرض در ابزارها فعال شده است. نحو قدیمی و طولانی تر نیز البته پشتیبانی می شود.
- فقط یک مولتی متر به جای چندین عنصر <level> اکنون تمام اطلاعات مربوط به اندازه را دارد.
-
نحو قدیمی:
<image type = "CUBE" multires = "true" tileize = "512"><سطح tiledimagewidth = "1024" tiledimageheight = "1024"><cube url = "l1_٪ v_٪ h.jpg" /><level><سطح tiledimagewidth = "2048" tiledimageheight = "2048"><cube url = "l2_٪ v_٪ h.jpg" /><level><level tiledimagewidth = "4096" tiledimageheight = "4096"><cube url = "l3_٪ v_٪ h.jpg" /><level></image> -
نحو جدید:
<image><cube url = "l٪ l_٪ v_٪ h.jpg" multires = "512،1024،2048،4096" /></image>٪ lصاحب مکان سطح را خطاب می کند.
- اکنون می توان چندین مورد را برای عناصر لایه و کانون اضافه کرد ، به عنوان مثال رویدادهای درون سبک ها و همچنین در خود عنصر را تعریف کنید. این کار را می توان با ویژگی انتفاعی جدید .addevent و با استفاده از عملکرد addevent () انجام داد.
-
یک عنصر سبک را می توان با عناصر دیگر ادغام کرد:
بنابراین سبک 'style2' تمام اظهارات مربوط به 'style1' را نیز خواهد داشت.
<style name = "style2" style = "style1" newattr = "123" /> -
به جای استفاده از
٪ SWFPATH٪در آدرس های اینترنتی برای مراجعه به مسیر پوشه بیننده ، استفاده از آن اکنون امکان پذیر است٪ VIEWER٪یا٪ ROOT٪بجای. اصطلاح swfpath از زمان Flashplayer است و امروزه دیگر معنی ندارد. - یک پرچم PRELOAD جدید برای تماسهای loadpano / loadscene / loadxml وجود دارد. هنگامی که از این پرچم استفاده می شود ، مخلوط کردن به پانوی بعدی شروع نمی شود تا زمانی که کاشی های کافی بارگیری شوند تا نمای فعلی در بالاترین وضوح مناسب نشان داده شود. در غیر این صورت مخلوط به محض پر شدن صفحه با هر نوع محتوای تصویر پانو (به عنوان مثال فقط پانوی پیش نمایش یا هر کاشی با وضوح پایین) شروع می شود. به دلایل مقایسه ، این می تواند بسیار مفید باشد.
-
URL-URL های داده برای وارد کردن / جاسازی پرونده ها در پرونده های xml یا js اکنون در همه جا پشتیبانی می شوند - با رمزگذاری base64- و متن ساده. مثلا:
url = "data: image / jpeg؛ base64، ... در اینجا یک تصویر رمزگذاری شده base64 ..." - در هنگام استفاده از URL-URL ها و درج پرونده های js و xml همچنین به پرونده html ، می توان فایلهای html کاملاً حاوی ساخت. این بدان معناست که فقط یک فایل html منفرد و هیچ پرونده خارجی دیگری وجود ندارد. آنها فقط برای تابلوهای ساده و کوچک مناسب هستند اما برای حمل و نقل آسان هستند. آنها بصورت آفلاین / محلی نیز بدون سرور محلی یا تنظیمات امنیتی مرورگر تنظیم شده اجرا می شوند. در اینجا یک آموزش: تعبیه همه پرونده ها در پرونده html
- اقدامات addlayer / addhotspot اکنون می توانید از "خودکار" برای یک نام خودکار تولید شده استفاده کنید. علاوه بر این امکان ایجاد خودکار متغیر با اشاره به عنصر ایجاد شده جدید امکان پذیر است.
-
پشتیبانی از جاوا اسکریپت بهبود یافته:
- بسیاری از اقدامات krpano اکنون می توانند مستقیماً از Javascript نیز فراخوانی شوند و از توابع Javascript به عنوان تماس با ما استفاده کنند.
- کد "Javascript" در داخل jsget () و jscall () جاوا اسکریپت به جای شیء "رابط js" محدود ، هدف کامل دسترسی "رابط krpano" را فراهم می کند. این بدان معنی است که دسترسی مستقیم توسط Javascript به کلیه اشیاء و توابع krpano است.
- اقدامات addlayer / addhotspot در هنگام فراخوانی از Javascript به طور مستقیم عنصر ایجاد شده جدید را برمی گرداند .
- تنظیمات جدید debugjsactions a و debugjsplugins برای امکان اشکال زدایی در عملکرد Javascript و افزونه های Javascript در مرورگر. با فعال کردن هر گونه خطای Javascript ، دیگر توسط krpano اسیر نمی شوید و بنابراین پیدا کردن مکان خطا بسیار ساده تر خواهد بود.
-
ورود به سیستم بهبود یافته:
- کنسول log اکنون سریعتر است ، دارای پشتیبانی html است ، قابل پاک شدن است ، خطوط تکراری را ادغام می کند و به صورت اختیاری امکان وارد کردن دستورات را برای اشکال زدایی یا آزمایش را نیز می دهد.
- از کلید tilde به جای کلید "O" به عنوان کلید ورود / بسته شدن log استفاده می شود.
- وقتی debugmode فعال شد و ورود به سیستم باز شد ، با فشار دادن کلید SHIFT + tilde ، یک قسمت ورودی برای ورود به اقدامات باز می شود. می توان برای نشان دادن متغیرها (با فراخوانی ردیابی یا اشکال زدایی ) ، تنظیم یا تغییر متغیر یا فراخوانی هر نوع عملکرد استفاده کرد.
پشتیبانی از مرورگر و دستگاههای به روز شده
- این نسخه شامل بسیاری از به روزرسانی ها و حلقه های برگشت برای تغییرات اخیر مرورگر و دستگاه است.
- پشتیبانی از iOS 13 با ژیروسکوپ-مجوزها ، پشتیبانی از iPad-OS و پشتیبانی از حالت رومیزی Safari.
-
برای دستگاه های iPhone یک راه حل نیمه خودکار بهبود یافته برای ورود به حالت تمام صفحه چشم انداز وجود دارد:
 ویدیو: حالت تمام صفحه آیفون
ویدیو: حالت تمام صفحه آیفون - پشتیبانی از حالت تمام صفحه Android Chrome بهبود یافته است. بسته به نسخه واقعی Chrome ، روش های مختلفی برای ورود مجدد به نمای تمام صفحه استفاده می شود.
- پشتیبانی از لمس در دستگاه های رومیزی با جدیدترین نسخه های Chrome ، Edge و Firefox به روز شده است.
- پشتیبان بهبود یافته از مرورگر / دستگاه متقابل دستگاه و پشتیبانی از لمس لمسی - به همان میزان بزرگنمایی و سرعت بزرگنمایی در تمام سیستمها برسید.
- حرکات بزرگنمایی را در صفحه لمسی پشتیبانی کنید (اما فقط وقتی مرورگر خود از آن پشتیبانی می کند ، که اکنون فقط در سافاری و لبه موجود است).
- پیمایش چرخ ماوس معکوس / طبیعی را در Mac OSX پشتیبانی کنید.
- پشتیبانی ویژه از مرورگرهای VR مانند مرورگر Oculus و Firefox Reality.
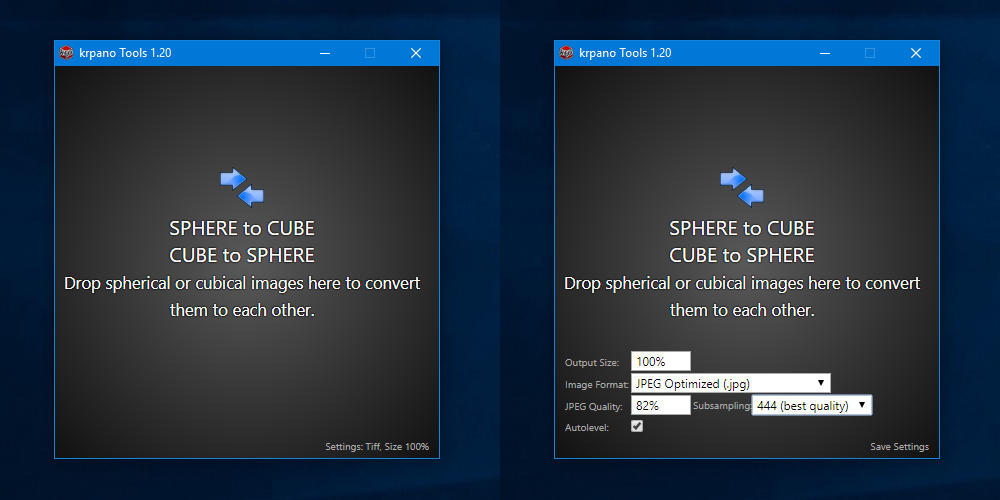
ابزارهای krpano
- برنامه "krpano Tools" از یک چارچوب جدیدتر NWJS استفاده می کند (مبتنی بر Chrome 65). این باید چندین مشکل سازگاری سیستم و WebGL را برطرف کند.
- همه ابزارها اکنون برنامه های 64 بیتی دارند.
- در OSX ، برنامه "krpano Tools" در حال بررسی مشکلات "جابجایی برنامه" است و پیشنهاد می کند با استفاده از اسکریپت "FIX INSTALL OSX.command" شامل ، آنها را برطرف کنید.
- در پنجره نام پرونده ابزار اصلی krpano اکنون به جای "krpanotools64.exe" و "krpanotools32.exe" فقط "krpanotools.exe" است. بنابراین اکنون در تمام سیستم ها از همان نام مشابه استفاده شده است.
- این ابزارها همیشه یک تصویر رنگی را در تصاویر / کاشی های ایجاد شده تعبیه می کنند تا در همان تعداد ممکن در همان مرورگرها و صفحه ها ، همان رنگ را داشته باشند.
-
قطره قطعه Convert SPHERE CUBE اکنون تنظیمات اندازه و قالب فایل را مستقیماً درون قطره ارائه می دهد:
سرور تست krpano
- پشتیبانی HTTPS .
- طراحی مجدد جزئی با پشتیبانی بهتر سیستم.
- نسخه GUI و نسخه های Command-Line سرورهای آزمایشی در حال حاضر همان پایگاه کد را به اشتراک می گذارند. لیست فهرست همان سبک. اکنون همه ویژگی ها در هر دو برنامه یکسان هستند.
- نسخه Command-Line دارای چندین پارامتر جدید برای شخصی سازی استفاده (از کدام پوشه برای استفاده ، کدام پورت ، ...) است.
اخبار بیشتر
-
نقاط مهم Polygonal اکنون توسط WebGL ارائه می شود.
- این بدان معناست که عملکرد سریعتر رندر و یک رندر همیشه هماهنگ (در دستگاه های iOS قدیمی یا کندتر) ارائه SVG نقاط مهم چند ضلعی در بعضی مواقع ناهمزمان و در مقایسه با تصویر پانو-ارائه شده توسط WebGL به تأخیر می افتد).
- به دلیل WebGL اکنون نیز ارائه استریو و VR-رندر کردن امکان پذیر است.
- سفارش / مخلوط کردن نقاط مهم چند ضلعی توسط zorder یا عمق تنظیمات به همراه نقاط مهم تصویر اکنون امکان پذیر است.
- نقاط دیدهای چند ضلعی نیز با مشاهده اکنون پیش بینی ها می توانند تحریف شوند.
- اما برخی محدودیت های کوچک نیز وجود دارد: پوشش کانون محدود به 180 درجه است و اشکال چند ضلعی خود تلاشی امکان پذیر نیست. هنگام ضربه زدن به این محدودیت ها ، می توانید نقاط مهم را به چندین کانون کوچکتر تقسیم کنید یا از رندر SVG قدیمی با استفاده از renderer = "css3d" استفاده کنید .
- پشتیبانی از تخت پانو اختصاصی (تخت = عکس های پانو مستطیل-طرح ریزی). با استفاده از عنصر جدید اعلان تصویر <flat> . پشتیبانی از هر نوع نمای دید ، همچنین بزرگتر از 1.0. برای تک و چند رزولوشن.
- بیننده krpano پیشرفت های مختلفی در عملکرد رندر و راه اندازی سریعتر دارد. در داخل این کشور فقط در اولین استفاده خود از سایه بانهای WebGL گردآوری می شود و همچنین سایه بانهای قبلاً کامپایل شده را ذخیره می کند.
- برای نشان دادن اینکه پانو یک تصویر تعاملی است ، یک کنترل جدید "Follow-Mouse" ( نمونه ) وجود دارد. این مستقل از کنترل جهت طبیعی جهت مشاهده و در همه جهات یکسان است.
- با API customParseTilePath () جدید می توان بارگیری کاشی ها را با یک syntax سفارشی-شکل دهنده بارگیری کرد ( مثال ).
- طراحی و ساختار اسناد کمی به روز شد و اکنون مستندات نیز به طور کامل در بسته بارگیری موجود است.
- طراحی وب سایت و وب سایت کمی به روز شد.
تغییر مجوز
- با نسخه 1.20 مجوزهای قبلاً جدا شده Krpano و نقشه-افزونه در یک مجوز جدید ادغام شدند.
-
علاوه بر این مجوز جدید برای این ویژگی های جدید ضروری است:
- پشتیبانی از Depthmap
- پشتیبانی از رزولوشن کروی / استوانه ای / جزئی-پانو
- پلاگین های پس از پردازش
- مجوزهای قدیمی هنوز با نسخه های جدیدتر krpano کاملاً کار می کنند ، فقط ویژگی های جدید از بالا در دسترس نخواهد بود. در صورت استفاده از آنها ، به هر حال اطلاعاتی در مورد ارتقاء مجوز مورد نیاز نشان داده می شود.
-
برای کسب اطلاعات بیشتر در مورد مجوز جدید ، اینجا را ببینید:
 krpano 1.20 - ارتقا مجوز
krpano 1.20 - ارتقا مجوز
یادداشت های منتشر شده
- یادداشتهای انتشار اکنون بخشی از مستندات هستند.
-
لطفا برای لیست کامل اخبار ، تغییرات و اصلاحات اینجا را ببینید:
 krpano 1.20 - یادداشت های انتشار
krpano 1.20 - یادداشت های انتشار
مثال ها
- نمونه های جدید زیادی در بسته بارگیری وجود دارد.
-
همه آنها را آنلاین در اینجا مشاهده کنید:
 krpano 1.20 - مثال
krpano 1.20 - مثال
نسخه های آینده / آینده چیست
- ابزارهای کراپو بسیار سریعتر - بارگذاری سریعتر ، تبدیل مکعب سریعتر ، کاشی کاری سریعتر.
- رابط کاربر برای ساختمان پانو و ویرایش پانو / تور.
- بارگیری چند رزولوشن سریعتر با استفاده بهتر از بارگیری های موازی در صورت امکان.
- چند وضوح بهتر برای مدلهای deepmap-panos / 3D.
- پیشرفت های عمیق
- پشتیبانی از شیء سه بعدی داخلی.
- پشتیبانی از ویدیو بهبود یافته است.
- اسناد استفاده بهتر از Javascript و مثالهای دیگر.
- یک افزونه جدید نقشه.
- این آخرین نسخه بزرگتر با پشتیبانی Flash خواهد بود ، نسخه های بعدی فقط HTML5 خواهند بود.
- فواصل سریعتر انتشار
source